Hey Guys,
Today I will tell you how you can use YouTube API to display real-time live subscriber count of any YouTube channel. To display the real-time subscribe count of a youtube channel we need to use this API by YouTube.
- Open Google Developer Console
Open Google Developer Console and register for Google account, if you don’t have a one. Oh, What I am saying you definitely have a Google account 🙂
Anyways, then create a new project and give it a name whatever you like.
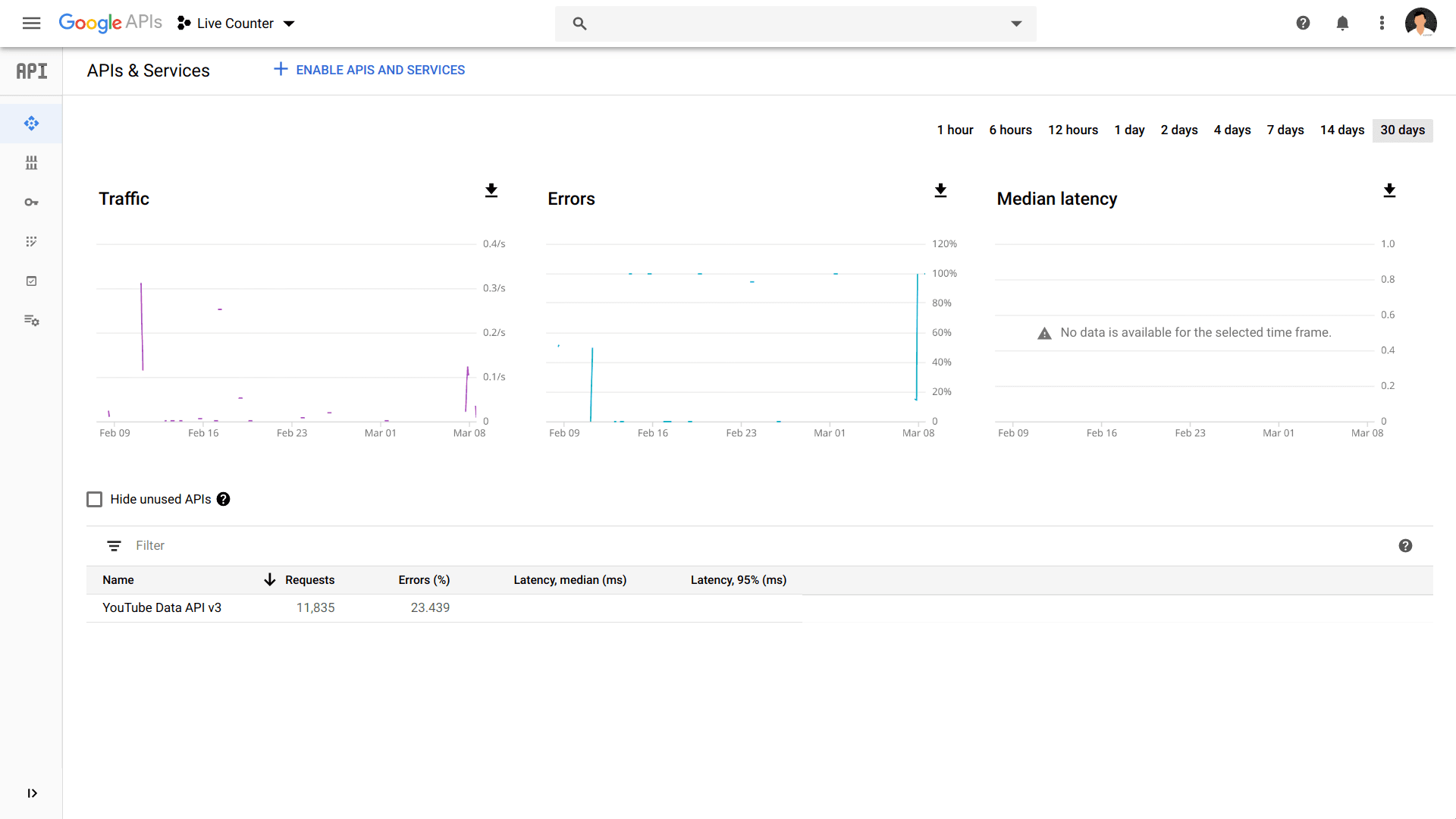
You will see a similar page like above.
On the left side you can see a sidebar menu, click on Library menu. That 2nd menu option as like you can see above image. - Enable YouTube Data API v3
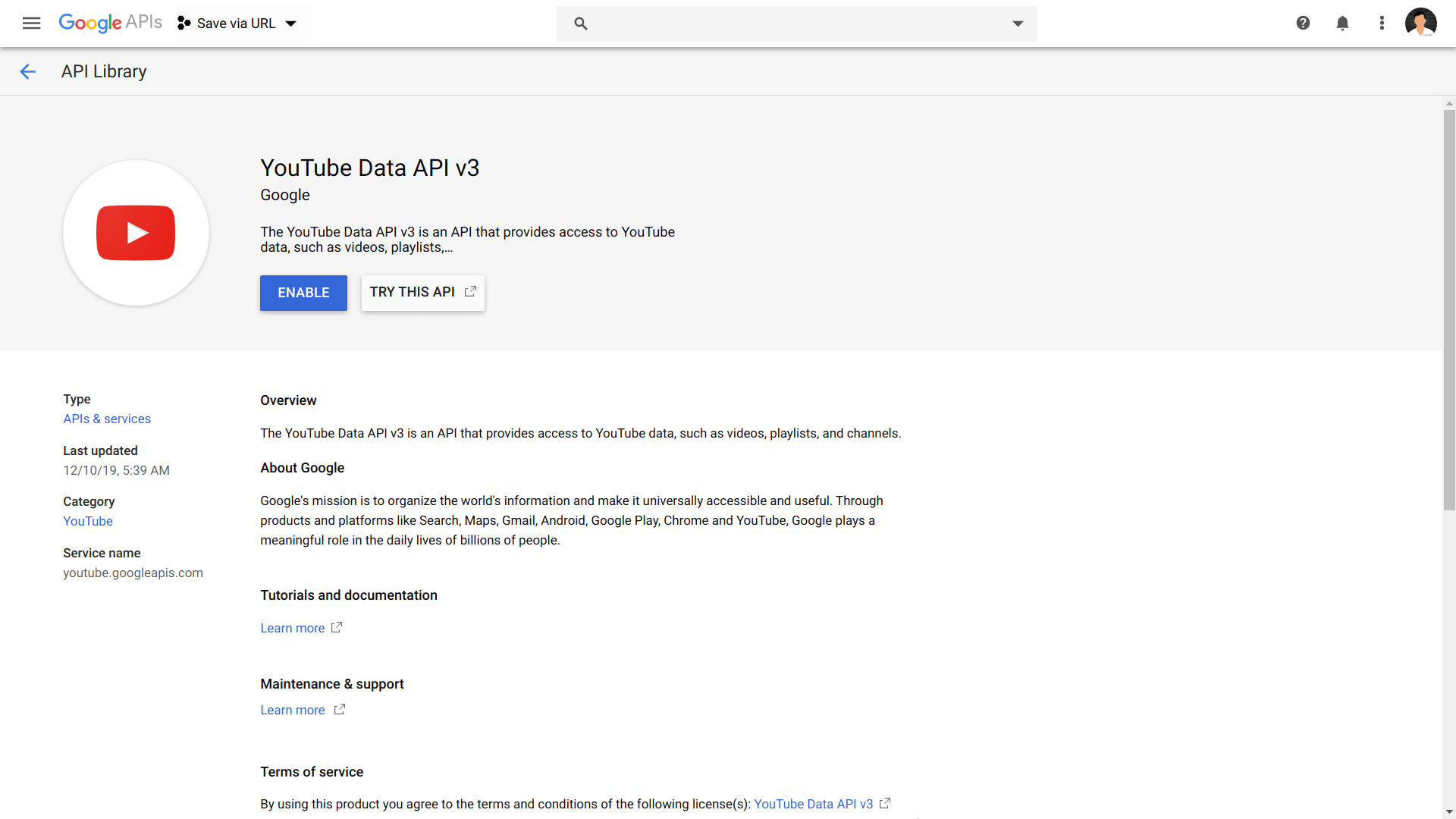
Now here search for YouTube Data API through the Search bar. The one, at the top of the list just click on it.

Now click on that blue Enable button. Then after enabling the YouTube Data API from the library. - Create Credentials
Now it’s time to create the credentials for the your project. By that I mean to create API key. Using API we will able to get the exact the subscriber count of any YouTube channel. So, for that click on the Credential option (3rd option) on the left sidebar menu.
After opening the credential page, click on that blue Create Credential button and that will show you a list of options.
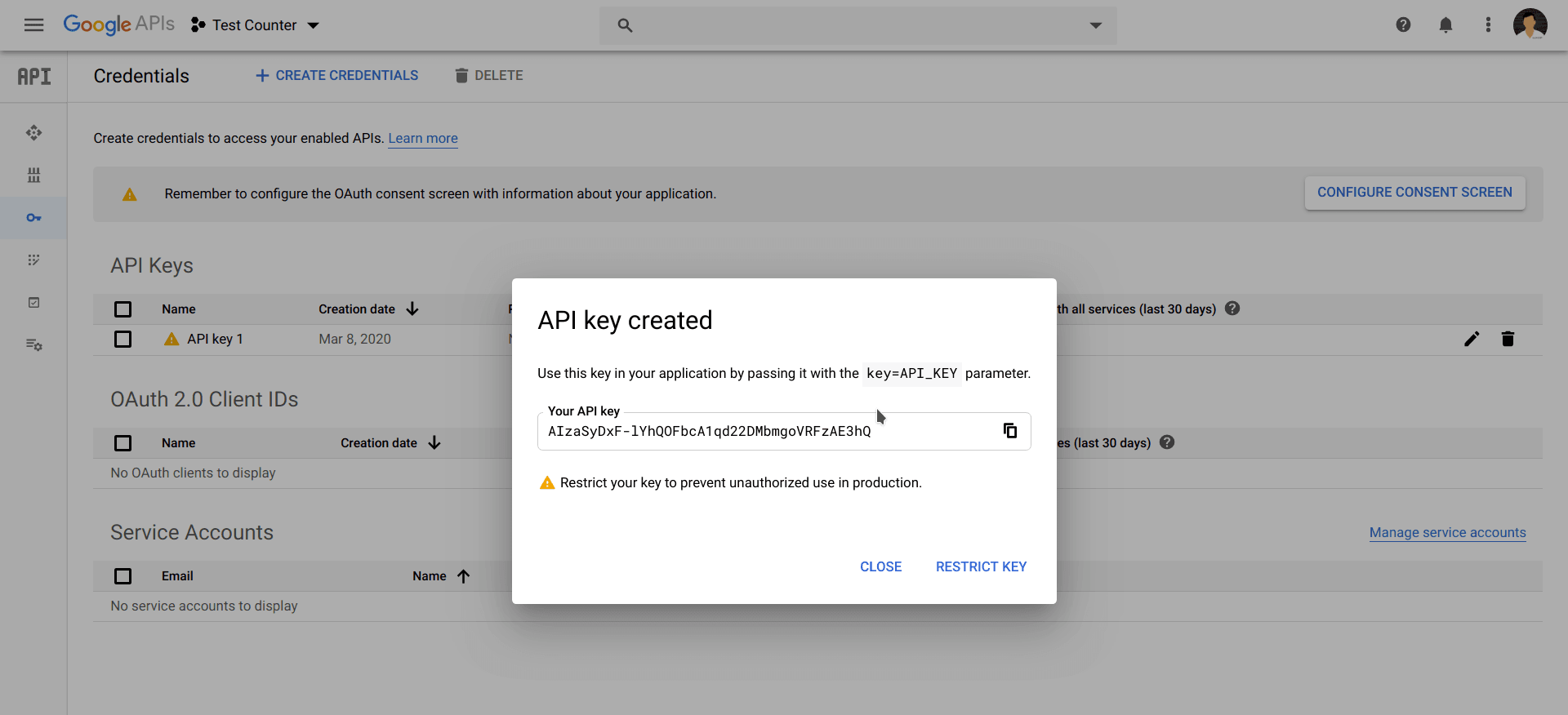
Then click on Create API Key option.
It will create a API key for your project. - Time to Code ♥️
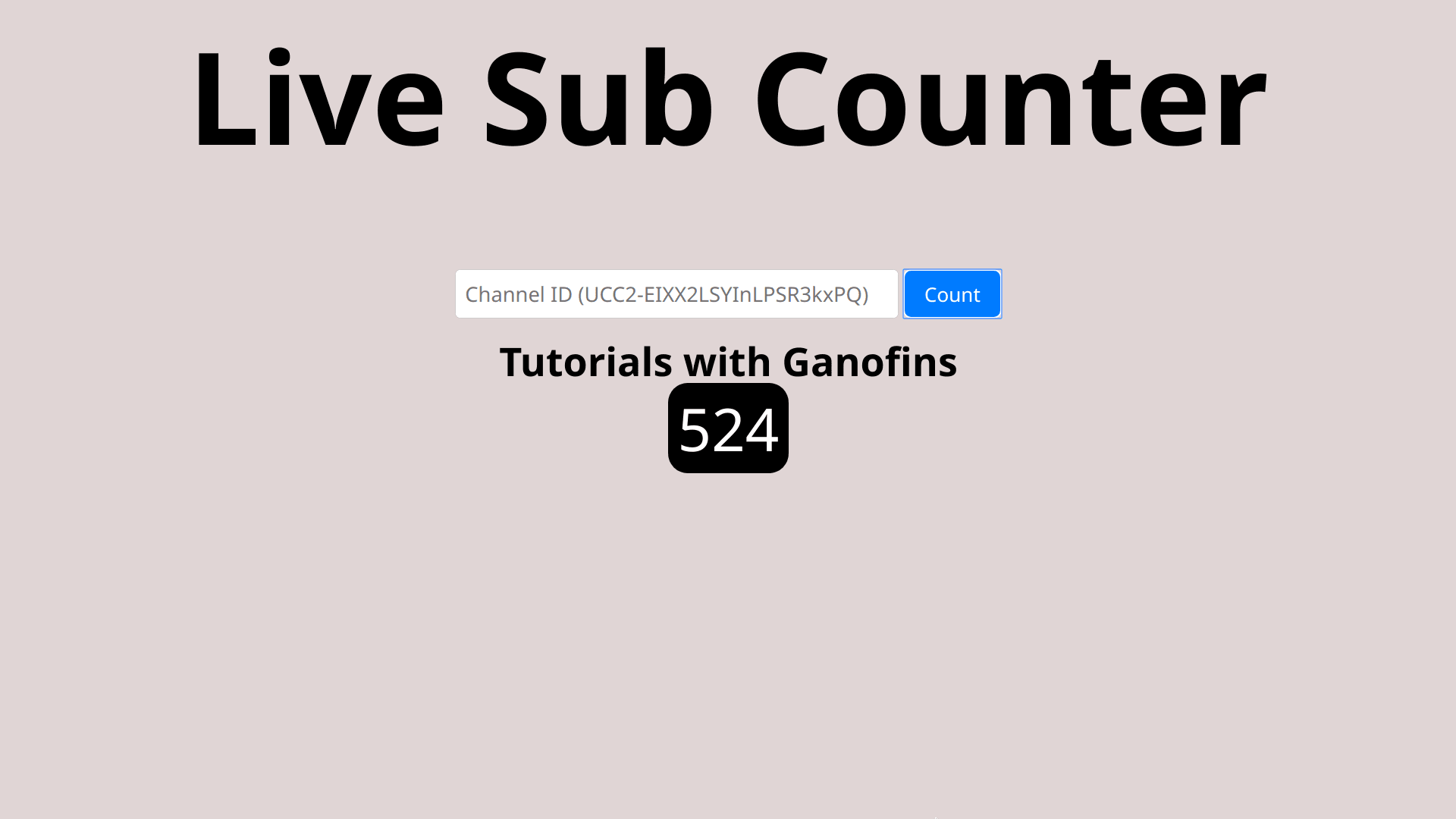
Create a simple HTML text file with a input text field and button in it. Like –
HTML File (index.html) :-<h1 class="site_heading">Live Sub Counter</h1> <form class="form-inline"> <input type="text" id="channel_id" placeholder="Channel ID (UCC2-EIXX2LSYInLPSR3kxPQ)"> <input type="button" onclick="result(document.getElementById('channel_id').value)" value="Count"> </form> <div class="main_content"> <span id="channel_name"></span></br> <span id="sub_count"></span> </div> <script> function result(channel_id) { if (channel_id === "") { return alert("Please enter a Channel ID"); } document.getElementById("channel_id").value = ""; //for the request request_data(channel_id); } function request_data(channel_id) { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { var output = this.responseText; output = JSON.parse(output); document.getElementById("channel_name").innerHTML = output.items[0].snippet["title"]; document.getElementById("sub_count").style.display = "inline"; if(output.items[0].statistics["hiddenSubscriberCount"] === true) { console.log("Subscriber count is hidden by the channel"); return document.getElementById("sub_count").innerHTML = "N/A"; } document.getElementById("sub_count").innerHTML = output.items[0].statistics["subscriberCount"]; } else if(this.readyState == 4) { return console.log(JSON.parse(this.responseText)["error"]["message"]); } }; xhttp.open("GET", "https://www.googleapis.com/youtube/v3/channels?part=snippet,statistics&id="+channel_id+"&key=AIzaSyDxF-lYhQOFbcA1qd22DMbmgoVRFzAE3hQ", true); xhttp.send(); setTimeout(request_data, 2500); } </script>
CSS File (style.css) :-body{ background-color: #e0d5d5; } h1.site_heading{ text-align: center; font-size: 130px; } div.main_content{ text-align: center; } form{ text-align: center; } input[type=text]{ border-radius: 5px; width: 450px; height: 50px; padding: 9px; border: 1px solid #ccc; font-size: 21px; } input[type=button]{ width: 100px; height: 50px; font-size: 20px; border-radius: 8px; background-color: #007bff; cursor: pointer; margin: 0px; color: white; border: 1.5px solid white; } input[type=button]:hover{ background-color: #0033ff; } #channel_name{ font-size: 40px; font-weight: bold; } #sub_count{ margin-top: 5px; display: none; font-size: 60px; background-color: black; color: white; border-radius: 20px; padding: 5px 10px; } - Time to Run the Code 🙂
After opening the index.html file in your browser, you will see site like below –

- Worried that anyone can see your Private API Key 🙁
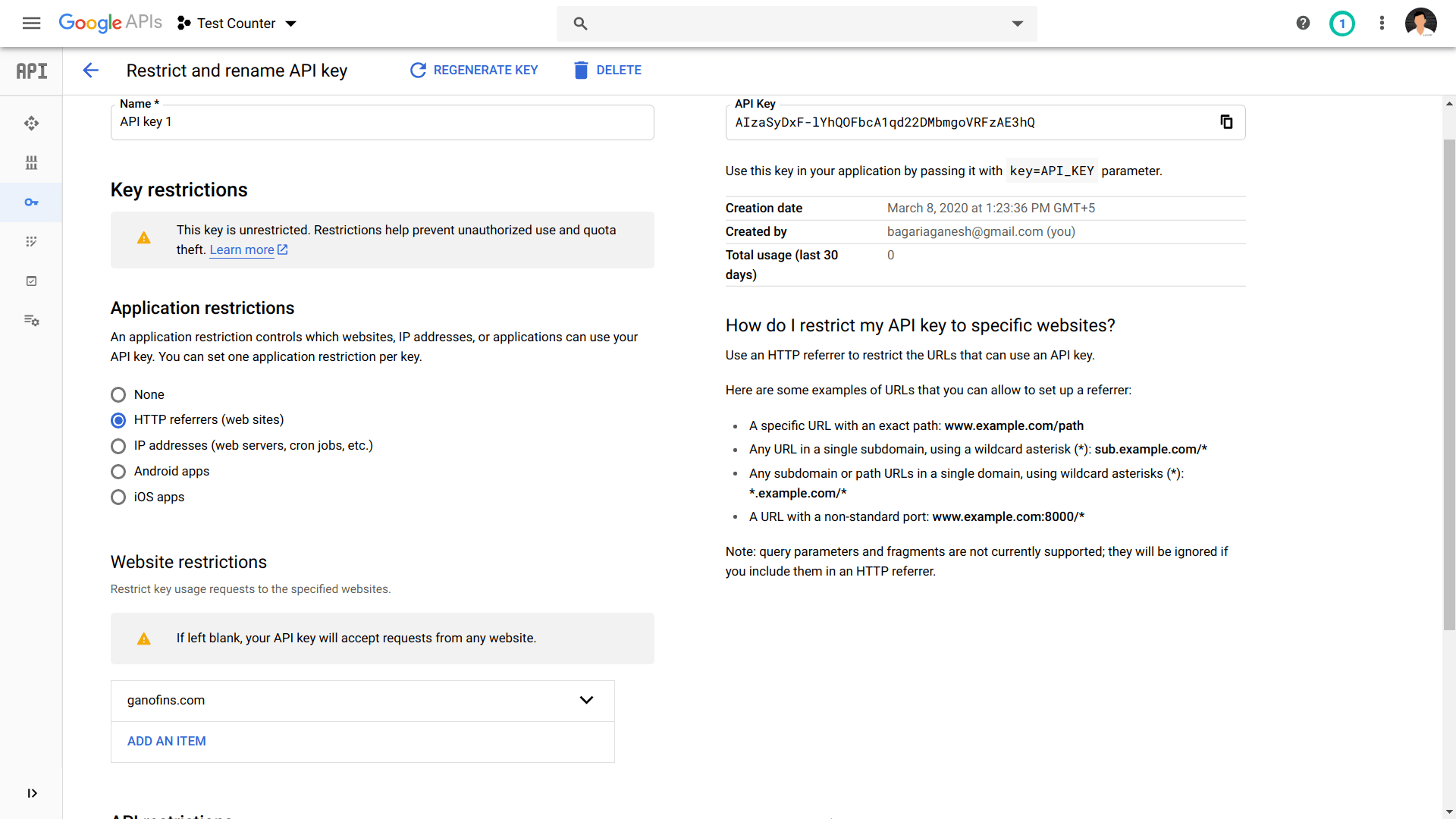
To not let others use your API key, we will restrict that API’s use to our site only. In order to do that click on the API Key in your Developer Console.

You will see page like above. Like I selected HTTP referrers in Application restrictions. You can select the type of restrictions, you want to restrict your API based on. Then type the website address, only which can use your API Key. After that click on Save button.
I also a created GitHub respository with all codes – YouTube Live Subscriber Counter Website
I also published a video on YouTube which explains how to create a Live YouTube subscriber count website.
Done. Now you can publish your site. I hope you understood how to create this site. If you have any queries regarding this. Please feel free to ask in the comment section below.
Note – Since changes in YouTube’s policy. Now we can only see abbreviated subscriber count of a YouTube channel.